While some users have complained about some of the technical aspects of the new browsers (e.g. latency, compatibility), I have found it to be quite good. Still, I can see some improvements that could be made to the UI to make it even better.
Scrollbar
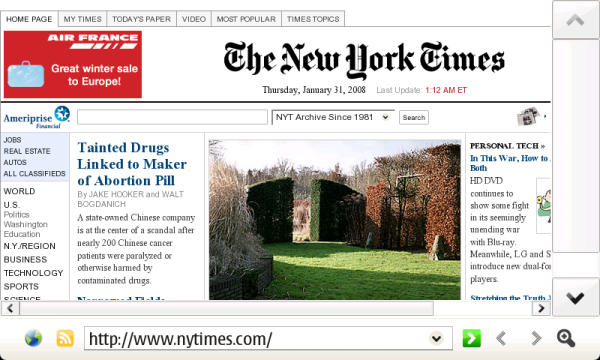
Overall the browser makes a good attempt at being finger-friendly: the toolbar icons at the bottom, though small, are just large enough for finger presses. But while the scroll bar in other parts of OS2008 have become wider and more finger-friendly, the scroll bar in the new browser remains frustratingly stylus-focused. So the first change I would make to the browser would be either add the finger-based scrollbar outright or at least provide the option to use it. Another option would be to make it the default only in fullscreen mode, as I have depicted.
(click for 800×480 version)
I have retained the stylus-sized horizontal scrollbar, since I believe it is less used. In full-screen mode, the page area is now ~735pixels wide, instead of 778px, but you gain a lot of usability for that minor loss of page real estate. (Now, some of you might retort that users can simply use the d-pad for scrolling. I’d agree, except that the d-pad scrolling in the browser is horrendous, since it is designed (foolishly, I think) to jump from link to link rather than scroll smoothly up/down. If that problem was resolved, the need for the finger scrollbar might be mitigated.)
Recent History (Back/Forward)
If you’ve ever gone down the rabbit-hole on a site like Wikipedia or Digg, you know that you can quickly end up on a wandering path of distraction. When you realize you’ve just wasted 15 minutes, you might want to go back to where you started to remember what it was you were seeking in the first place. As it is designed now, you would have to click the back button repeatedly until you reach your diving-off point. Since the browser will reload each of the pages along that trail, this can be intolerably slow, especially if you are on a slow connection.
The latest desktop browsers all provide a mechanism with which the user can jump back to a particular page in their recent history. In Firefox, for example, you can click on the drop-down arrow on the back or forward buttons and select from a list of recent pages. It would be incredibly useful to be able to pick from a recent history list in the browser instead of clicking back repeatedly.
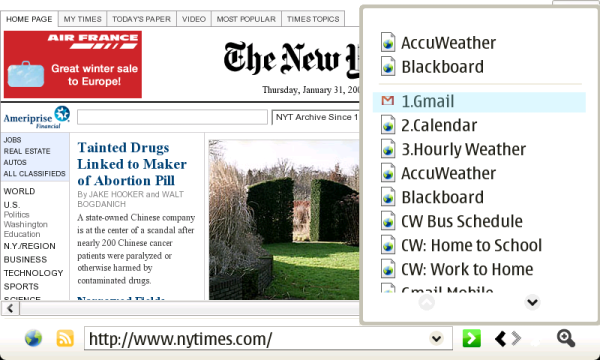
There is already a design paradigm in the browser that could be re-used for this purpose. Pressing the bookmark button (globe) pops up a list of your bookmarks. Scrolling through this list is done with the small up and down buttons at the bottom of the list. The back/forward buttons could function exactly like the bookmark list.
(click for 800×480 version)
Furthermore, it might not be necessary to have both a back and a forward buttons. I imagine that when the user presses the “history” button, a list would pop up; that list would be divided by a horizontal line. Above the line would be the “back” pages, below the line would be the “forward” pages (or vice-versa–comments?). The highlighting would default to the latest page visited (the one that the browser would go to if you just hit the back button in the current design).
(Note: Please ignore the numbers 1, 2, 3 in the list. I just copied the bookmark window and moved it over. I use the numbers so that those oft-visited pages are at the top of my bookmark list.)
Looking forward to your feedback and comments.




I strongly disagree about making the browser’s scrollbar wider. Copying desktop metaphors and just making it bigger to make it finger friendly doesn’t work on a high PPI, 4.3″ screen.
And the two styles of scrollbar in a single viewport? That’s increasing the already hysterical levels of inconsistency for scrolling throughout OS2008:
https://bugs.maemo.org/show_bug.cgi?id=2564
I think the browser’s *idea* of drag-to-scroll is the right paradigm for either finger or stylus control. There’re obviously implementation issues which microb has over Opera, but that doesn’t stop the idea being the right one. Personally, I’d also like some inertia on the drag so getting through long documents is easier with a slow flick and reading as it goes, or long flicks to get to through the page more quickly.
Comment by aflegg — January 31, 2008 @ 09:43
Well, I’m a new n800 owner, so I never used Opera and don’t know how that differed. But I stand by my suggestion to at least offer the wider scrollbar as an option. The drag-to-scroll, as you mention, does not work reliable. Even if it did, however, I often find that when I try to drag to scroll, it ends up moving diagonally, when all I really want to do is scroll up and down to continue reading an article or email.
Another reason to have a better scrollbar is that it enables one-hand operation. If you hold the tablet with you right hand, you can scroll with your right thumb.
Frankly, what you describe with drag-to-scroll sounds like the iPhone/iPod Touch interface, which has the hardware advantage of multi-touch. I’m not sure that such a smooth dragging interface could be achieved with the NITs.
Comment by n800slip — January 31, 2008 @ 20:56
Well I have one iinteresting idea about scrolling. I was thinking of a system that is similar to what we have on many notebook touchpads. A virtual scrolling zone. It doesn’t need any space to be displayed. One thing we will need is a half-transparent small marker on ther right whivh will show us our current position. And we can also add virtual «up» and «down» buttons. They will behave just like in image viewer. So iit will give us space and finger comfort.
Sorry, I can’t illustrate it right now cause my desktop mouse is completely dead =( Tomorrow I’m gonna have another one and I’ll show you what I mean =)
Comment by Andrew Zhilin — January 31, 2008 @ 21:31
The tap and drag functionality would need to be improved a lot to make the scrollbar seem like less a need. Personally, an option between the finger friendly, stylus friendly, and no scrollbar would be great.
The bac/forward buttons aren’t sensitive enough to the tap and hold, and the resulting menu items on it and the globe’s menus are just not finger friendly. Just making them a touch larger would help there.
The loading bar should not change the appearance of the bottom bar; take from FF3 and other browsers and embed the loading progress in the address window; changing only the stop button. That would be less intrusive.
Additions: I’d love to see a microformats extension (operator) that could add an icon next to the RSS one. Even the ability to add icons for alternate versions of the site would be good here, and expand on that idea of this being an “internet tablet.”
Another addition that would be a good idea would be a full page zoom (Opera Mini like). Just because the browser shows the accepted size of pixels doesn’t mean its showing the entire screen. Making the zoom to do show a mini-map of the screen’s (really the html/body’s max-width) would be really impressive and extend on the fact that we do have a browser that sits at a suitable resolution.
Addition: there needs to be some indicator in full-screen mode that one has more windows open than the one that is being displayed. Maybe taking away some of the white space between the icons will enable the ability to add a “multi/new page” icon that shows if there are more windows open and how many.
Thanks for writing these topics, I really enjoy this blog and its making me think about usability a lot more on sites that I’ve designed in the past in just looking at desktop/laptop and handhelds (<3in) as browsing platforms. The addition of MIDs as an element towards accessible website design is another (sometimes fun) thing to consider.
Comment by arjwdotcom — January 31, 2008 @ 22:50
And a few words bout «history» I think that it would be great to make a «Photoshop» like history tab arrangement. I think I would create an article about my thoughts of browser UI optimisations. But, as soon as I get a new «pointer device» (
And THANKS everyone for all feedback and this great activity in this blog. I’m very happy that more and more people are involved and discussing aspects that will help everyone! This is awesome!
Comment by Andrew Zhilin — January 31, 2008 @ 23:45
Arwdotcom- I like the idea of the progress indicator in the address box. It also doesn’t necessarily need to show the numbers–a bar growing across the space would be sufficient.
Andrew Zhilin- I also really like your idea of the transparent/invisible scrollzone.
After posting, I also thought of another approach to the history:
The back button could remain as is, but the forward button would be replace by an Up arrow (similar to the down arrow that shows up in the tray when it overflows. Pressing the up arrow would pop up the history, which would show both the back and forward pages as described in the original post. At least for me personally, I am much more likely to use the single back than the single forward, so I wouldn’t mourn the loss of the dedicated forward button.
Thanks for all your ideas and feedback. I had fun making the mock-ups and thinking about how I would use them.
Comment by n800slip — February 1, 2008 @ 02:42
@n800slip: Opera’s simpler browser meant that things like iframes and divs which can have scrollbars (e.g. planet.maemo.org) were handled better for the drag-to-scroll. Finding a copy of OS2007 and comparing the technical differences between the Opera and microb implementations might be worthwhile for you.
Certainly, the current implementation is buggy, but it doesn’t need to be. We’ve seen it on both Opera and – as you say – the iPhone/iPod Touch.
Adding a choice generally isn’t a good solution to a UI problem: it results in increased development time, harder support and problems for the user with Paradox of choice.
Interestingly – and I don’t think this is something we’ll get on microb anytime soon – Safari on Apple’s mobile devices constrains the dragging to a particular direction, so if you start moving downwards you have to drag “harder” horizontally if you want to move diagonally.
Comment by aflegg — February 1, 2008 @ 10:41
Just port the Grab and Drag extension (https://addons.mozilla.org/nl/firefox/addon/1250) to Microb.
Comment by kareljansens — February 1, 2008 @ 15:05
Aw! I’ve found some funny thing in Browser app! : )
Tap’n’hold on “back” button. Ka-ching! Same thing on “forward”.
Great work Maemo guys! :)
Comment by Andrew Zhilin — February 2, 2008 @ 20:55
Boy do I feel foolish! Well, I was definitely glad to know that tap&hold works, but obviously the amount of time you have to hold is longer than it should be, otherwise I’m sure I would have discovered that on my own.
Thanks for your discovery!
Comment by n800slip — February 16, 2008 @ 02:35
Thank you for your informative blog. I’m a new reader to your site, so I know this post is untimely, but I just had to leave a comment regarding your suggestion for a finger-friendly scrollbar in the web browser. I couldn’t more whole-heartedly disagree with your opinion. At full-screen mode, the priority is screen real estate. The point is that I want more space to read my page!
The drag-to-scroll ability, although somewhat limited on OS2008 now, would be the best option for me (as in the iPhone and iPod Touch) especially if it were improved, and I would in fact favor elimination of both vertical and horizontal scrollbars altogether. I even have the address bar deactivated in full-screen mode. What isn’t more simple than to simply flick through your page with your finger? I find that even the stylus-based scrollbars take up too much precious space in the little I have available.
Also, as you had mentioned there are other ways to scroll through the page. As you may know by now (since this is an old post), you can also scroll smoothly with the d-pad by holding down the direction which you want to scroll. This has been very useful for me when I have my keyboard out. Otherwise, I drag-to-scroll when I am in full-screen mode and wish that those silly, stylus-only bars would disappear!
Comment by binsoo2003 — June 3, 2008 @ 12:18